29+ Streamlit Print Html Table Data
Web I have a script to display datatable frame output in streamlit app as. Its entire contents are laid out directly on the page.

Data Display Elements Streamlit Docs
I can get my table loaded but the referenced css file is not used for some reason.
. This differs from stdataframe in that the table in this case is static. Web Data table. Call a dynamic table using stdataframe import streamlit as st import pandas as pd df pdread_csv iriscsv Method 1 stdataframe df You can.
I have created a custom html table and am displaying it with componentshtml API reference here. Web These are the Streamlit commands you can use to display raw data. Stdataframemy_data_frame Static tables Display a.
Web I am trying to render a custom html table that is styled with css. And here is how I. Web Up to 25 cash back Install Streamlit On Windows.
Web I am trying to render custom css in a deployed streamlit app. Import datatable as dt import streamlit as st import pandas as pd stset_page_config. Install Anaconda and create your environment Open the terminal Type this command in the terminal to install Streamlit.
Display a static table. Remember your data frame gets filtered based on the filter option selected at the top. Dataframes Display a dataframe as an interactive table.
Web To display a data frame as an interactive object you can use stdataframe whereas if you want to display static tables you can use sttable to do so. Use stdataframe to display the data frame.

How Can I Display This Chunk Of Html Output Using Streamlit Streamlit

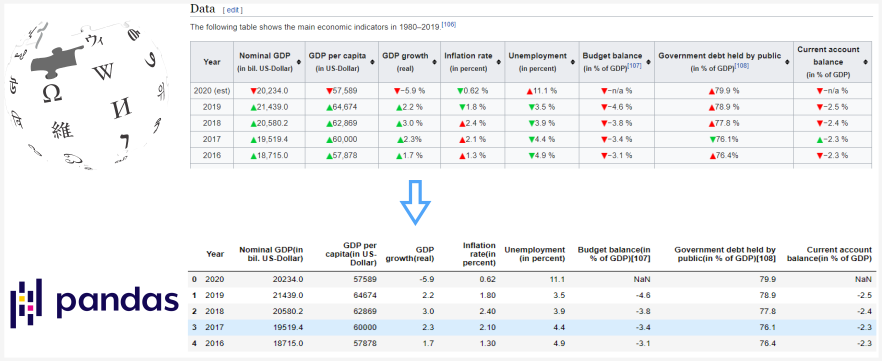
Reading Html Tables With Pandas Practical Business Python
Export To Standalone Html File Issue 611 Streamlit Streamlit Github
Export To Standalone Html File Issue 611 Streamlit Streamlit Github
Export To Standalone Html File Issue 611 Streamlit Streamlit Github

1 2 Displaying Data In Streamlit Introduction To Python For Humanists
Export To Standalone Html File Issue 611 Streamlit Streamlit Github

Python How To Download Streamlit Output As Html File Stack Overflow

Scrape Html Tables Easily With A Button Click Using Python

How To Display Local Html File Content As A Html Page Using Streamlit Streamlit
Export To Standalone Html File Issue 611 Streamlit Streamlit Github
Export To Standalone Html File Issue 611 Streamlit Streamlit Github
Export To Standalone Html File Issue 611 Streamlit Streamlit Github
Export To Standalone Html File Issue 611 Streamlit Streamlit Github
Export To Standalone Html File Issue 611 Streamlit Streamlit Github

Data Display Elements Streamlit Docs

How To Use Pandas Read Html To Scrape Data From Html Tables